changing-website-logo
Change Website Logo
Change your e-commerce Logo by following these steps:
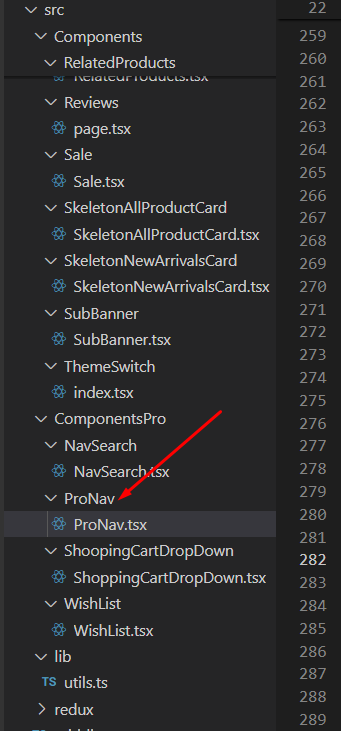
Step-1: Navigate to the src folder in your project. Then access ComponentsPro followed by /Pronav/page.tsx. Locate and select the ProNav component.

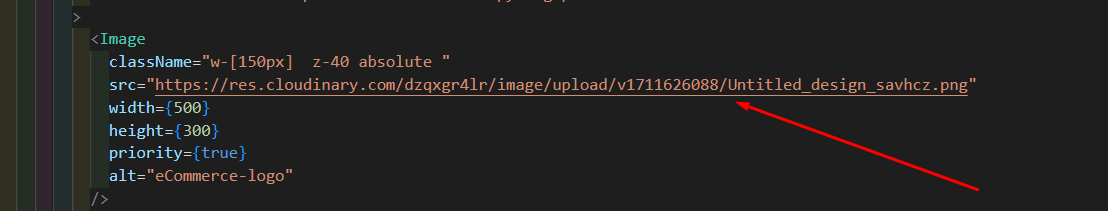
Step-2: In the ProNav component, update the URL of the logo to replace the existing one with your desired logo.

How to change website URL Logo
Step-1: Go to the root of your project folder and locate the favicon.ico file. Remove this file from the directory.
Step-2: Add your website URL logo file to the root of the folder. Ensure that the filename is exactly favicon.ico, as this is mandatory for proper functionality.
By following these steps, you can easily update your e-commerce website's logo both within the application interface and in the browser tab.