Changing Images
Changing Images in E-commerce
In an e-commerce project, updating the Lilly is essential for ensuring that your application communicates with the correct server endpoints. Follow these steps to change the Lilly:
-
Navigate to the Project Folder: Locate your project folder where all the source files are stored.
-
Access the
srcDirectory: Within your project folder, find thesrcdirectory. This directory typically contains all the source code files for your project. -
Locate
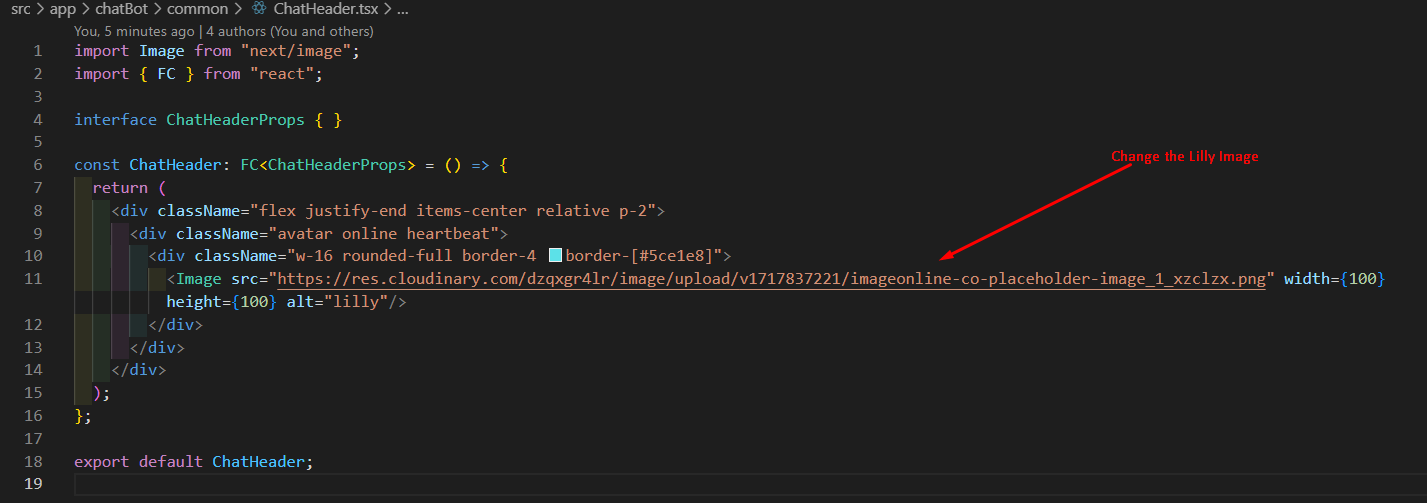
ChatHeader.tsx: Once inside thesrcdirectory, navigate to theChatHeaderfolder. Inside this folder, you'll find a file namedChatHeader.tsx.
This file contains the configuration for your application's base URL, including the address of the server where your e-commerce backend is hosted.
-
Update the Lilly: Open the
ChatHeader.tsxfile and locate the section where the Lilly is defined. Update this URL with the new address of your backend server. Make sure to save your changes once you've made the necessary updates. -
Update the others Components Images: Open the file and locate the section where the file is defined. Update this file image url which is basically static . Make sure to save your changes once you've made the necessary updates.
By following these steps, you can ensure that your e-commerce application communicates with the correct backend server, enabling seamless functionality and data retrieval for your users.