Changing Font
How to Change Website Font Name
Customizing the font of your website can significantly impact its visual appeal and readability. Follow these steps to change the font name:
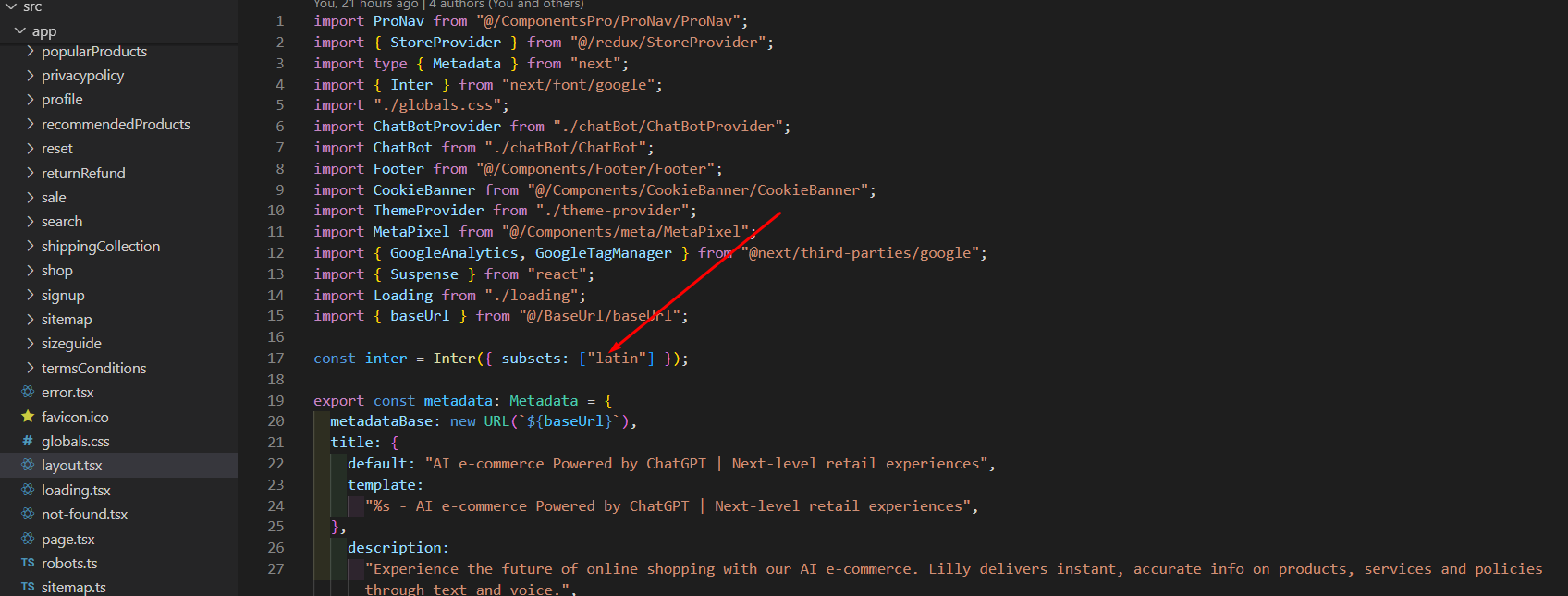
Step-1: Navigate to the root layout of your website where you can access the font settings. This is typically located within the source files of your project.

Here, you can see an example of selecting the font named "Inter".
Step-2: Go to any component where you want to change the font weight or style. Choose from options such as font-medium, font-normal, font-semibold, font-bold, or font-extrabold.
By following these steps, you can easily customize the font name and style throughout your website, enhancing its overall design and user experience.