Changing Colors
Changing Colors in e-commerce
Customizing the color scheme of your e-commerce website can help enhance its visual appeal and brand identity. Follow these steps to change the colors:
-
Identify the Page or Component: Determine which page or component's color you want to change. This could include elements such as buttons, backgrounds, text, or borders.
-
Navigate to the Source Folder: Go to the
srcfolder of your project. This folder typically contains all the source code files for your application. -
Locate the Desired Page or Component: Find the file corresponding to the page or component whose color you want to change. This could be a
.js,.jsx,.ts, or.tsxfile depending on your project's technology stack. -
Update the Color Styles: Open the file in your preferred code editor and locate the section where the styles for the desired element are defined. This could be inline styles, CSS classes, or styled-components depending on your project's styling approach.

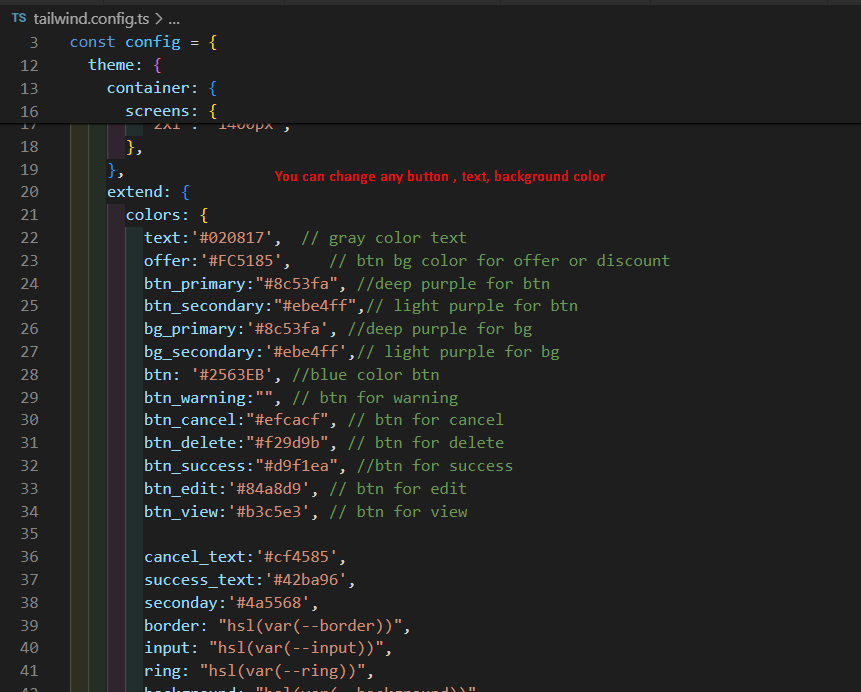
- Go to tailwind.config.ts file and change the color:

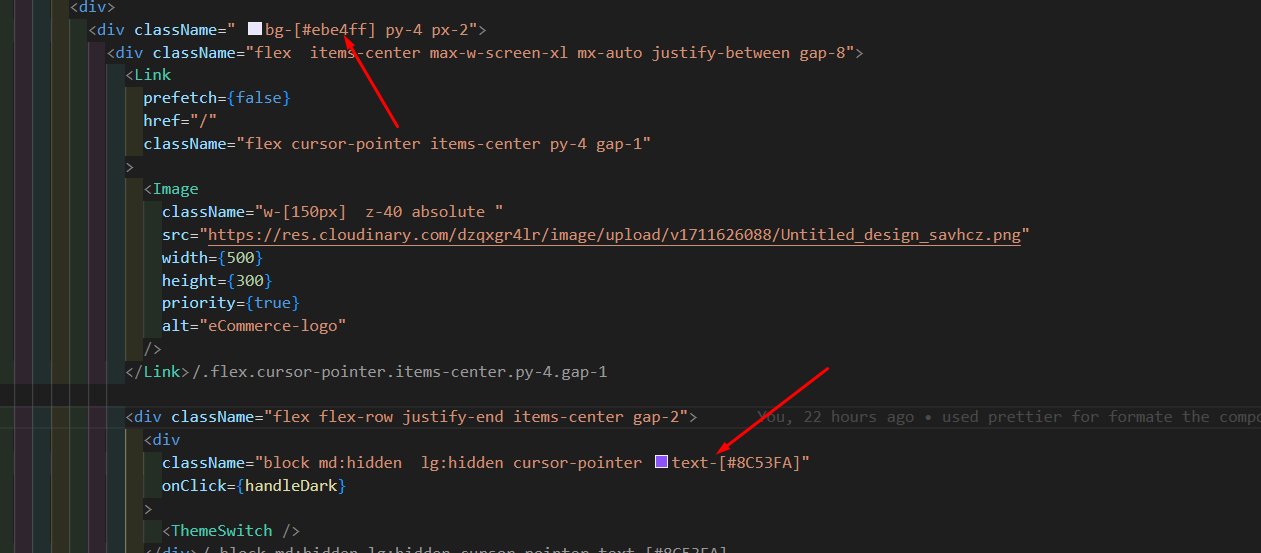
Here, you can see an example of changing the background color of a component. Simply locate the style attribute or class responsible for the background color and update it with the desired color value.
-
Save Your Changes: Once you've made the necessary updates to the color styles, save the file.
By following these steps, you can easily customize the color scheme of your e-commerce website to match your branding or design preferences.