Template File Structure
AI e-commerce Client Structure
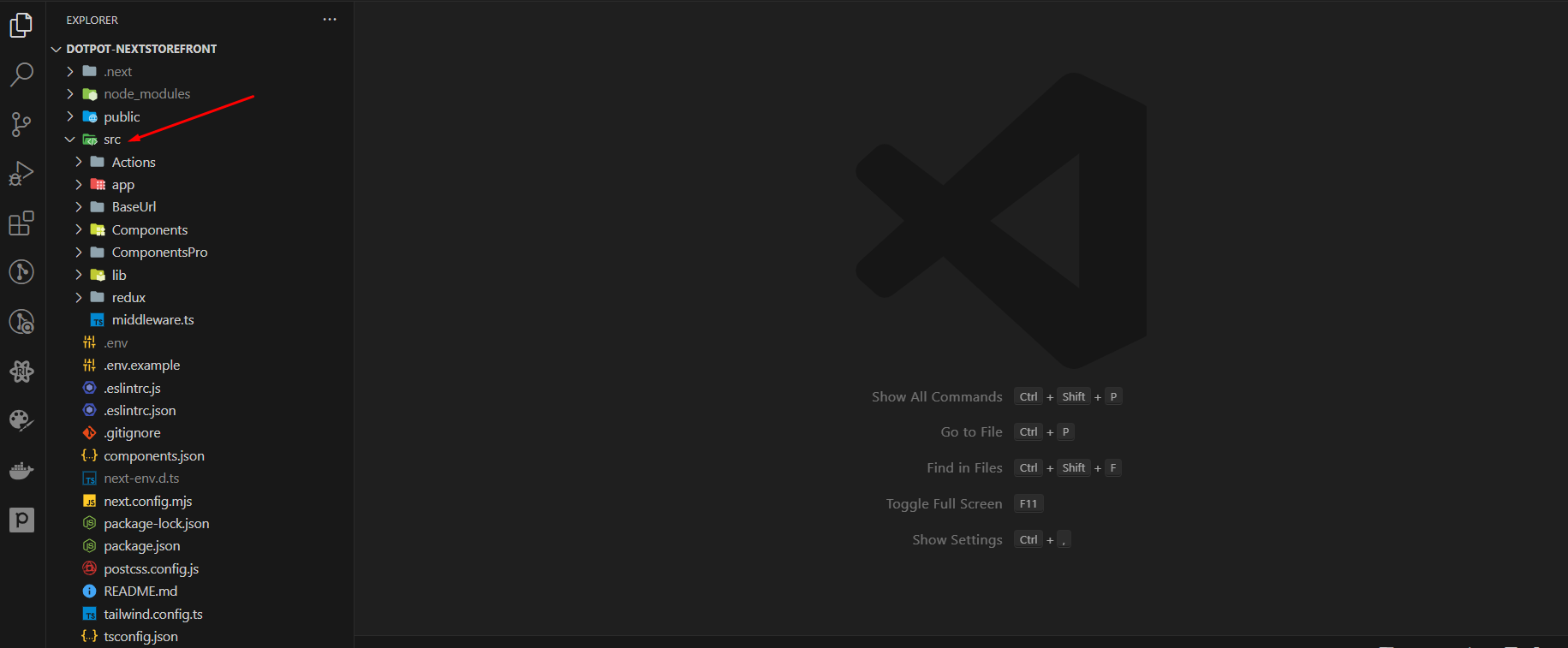
Root Folder Structure

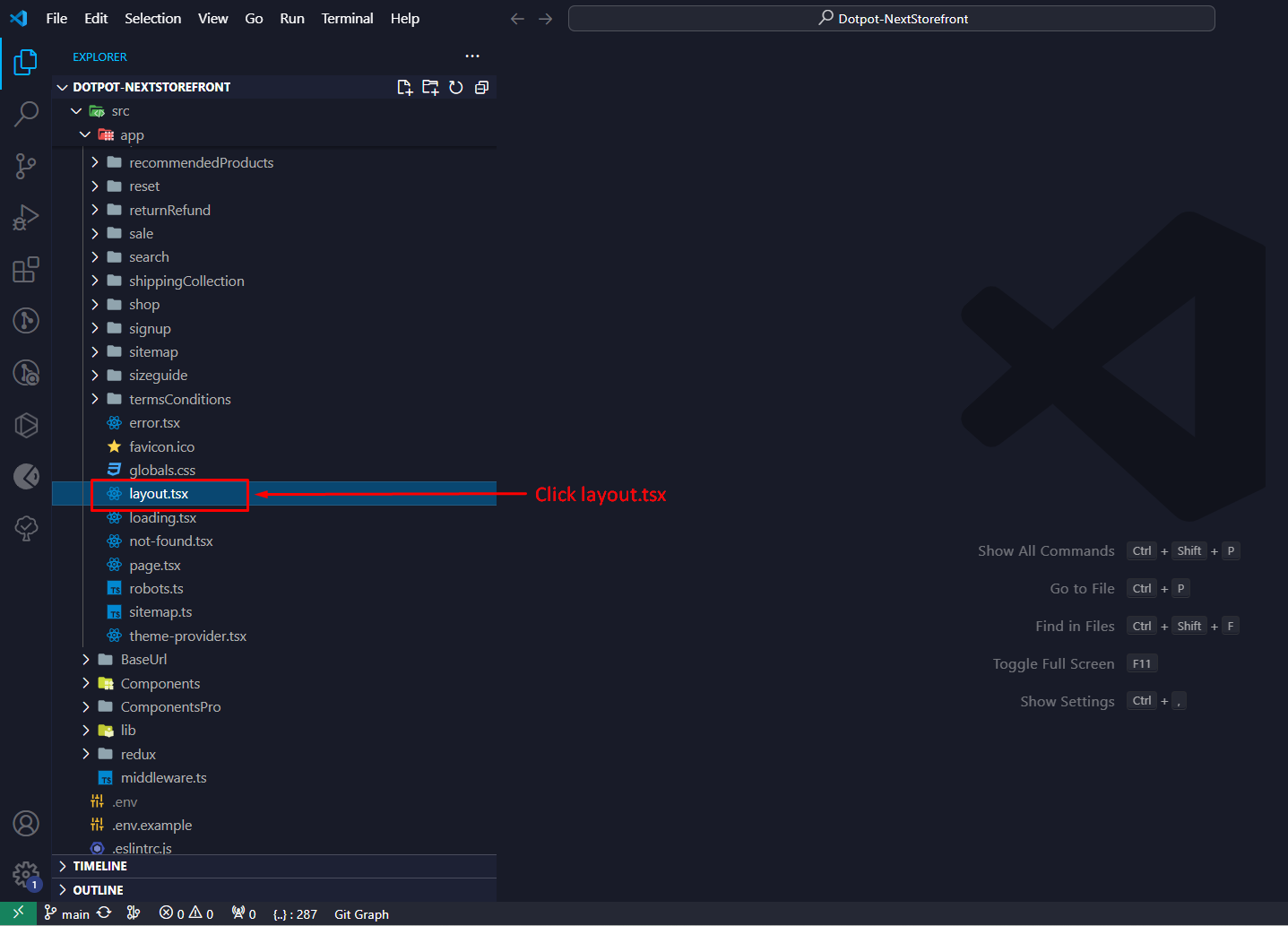
Layout Structure

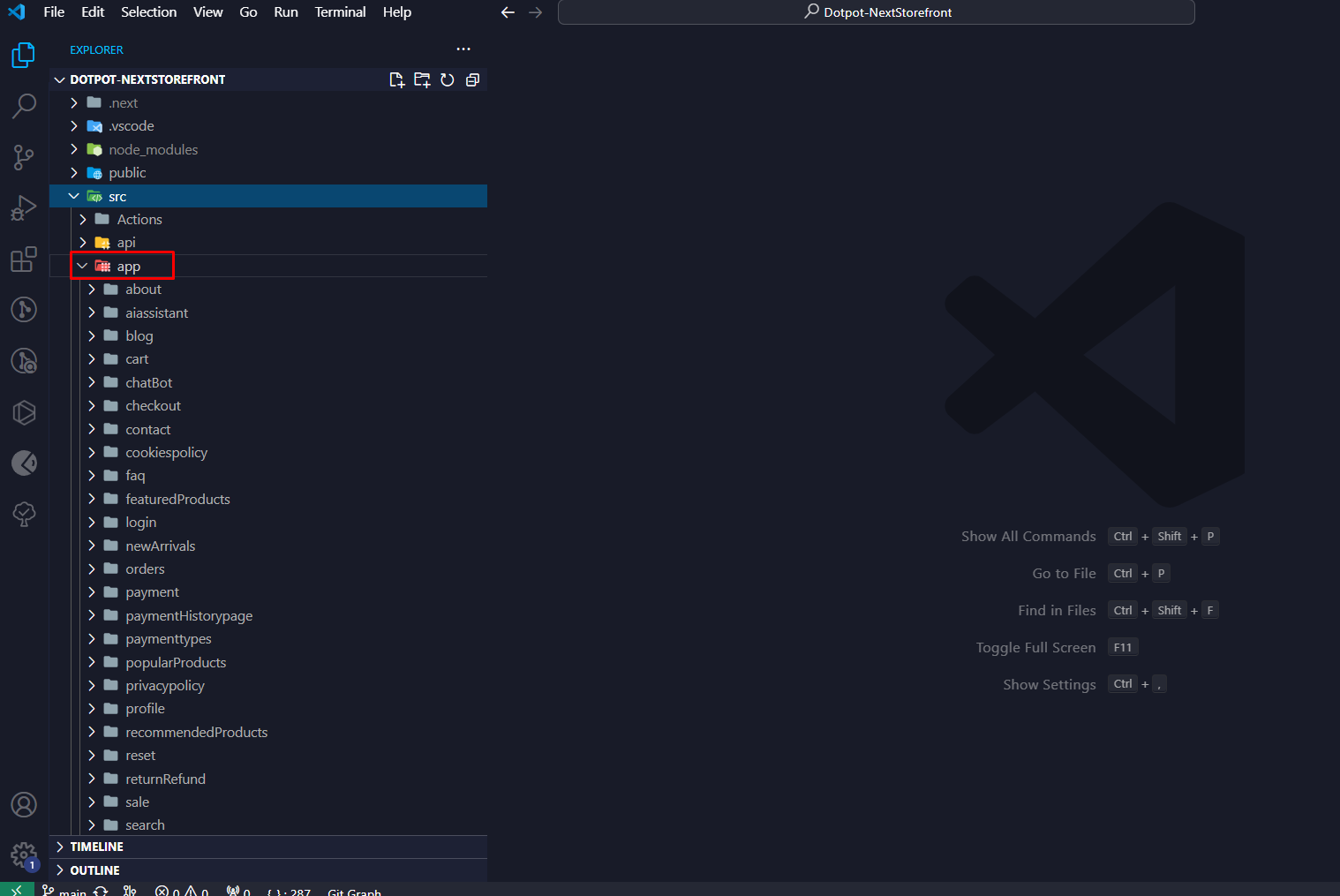
App Route Page Structure

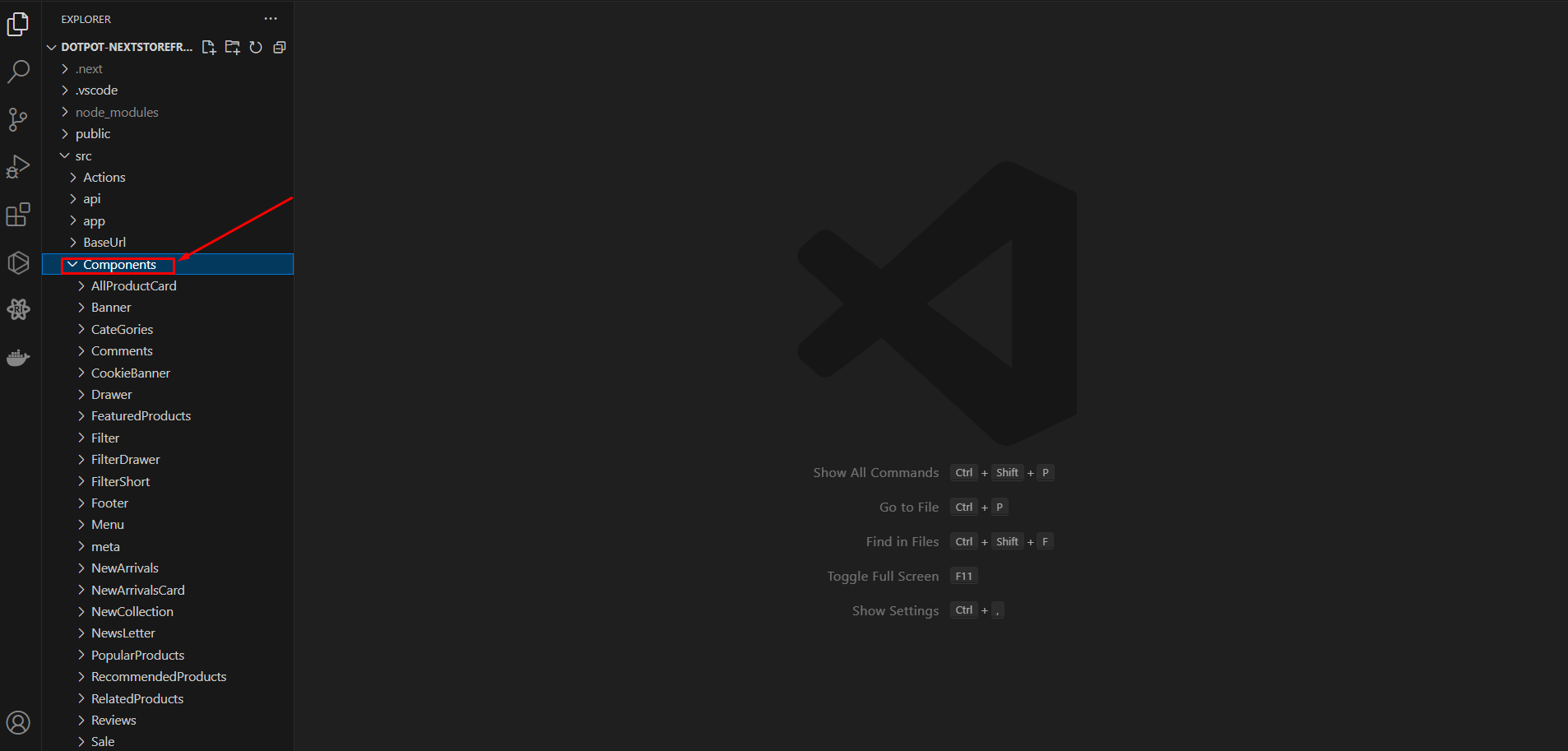
Component Structure

.env file Client: Replace necessary links and keys
In the .env file for the client, you'll find a set of environment variables used to configure your client-side application. These variables may include API URLs, authentication keys, or other sensitive information required for your application to function properly. It's crucial to replace placeholder values with actual links and keys specific to your environment.
next.config.js
The next.config.js file in your Next.js project allows you to customize various aspects of your application's build process and configuration. Here are some key points to consider:
- Custom Webpack Configuration: You can extend or modify the default Webpack configuration to tailor it to your specific needs. This can include adding custom loaders, plugins, or other optimizations.
- Environment Variables: Next.js provides built-in support for loading environment variables from
.envfiles. You can access these variables in your code usingprocess.env.VARIABLE_NAME. Additionally, you can define environment variables that are specific to the client-side or server-side of your application. - Optimizations: Next.js offers several optimization options to improve the performance and loading speed of your application. This includes features like image optimization, code splitting, and prefetching.
- Routing Configuration: You can customize the routing behavior of your Next.js application using the
next.config.jsfile. This includes setting up custom routes, redirects, or rewrites.
By leveraging the capabilities provided by next.config.js, you can fine-tune your Next.js application to meet your project's requirements and optimize its performance and functionality.