Header
How to change Header in Large & Small Screen
Customizing the header of your website is crucial for creating a cohesive and visually appealing user experience across different screen sizes. Follow these steps to modify the header for both large and small screens:
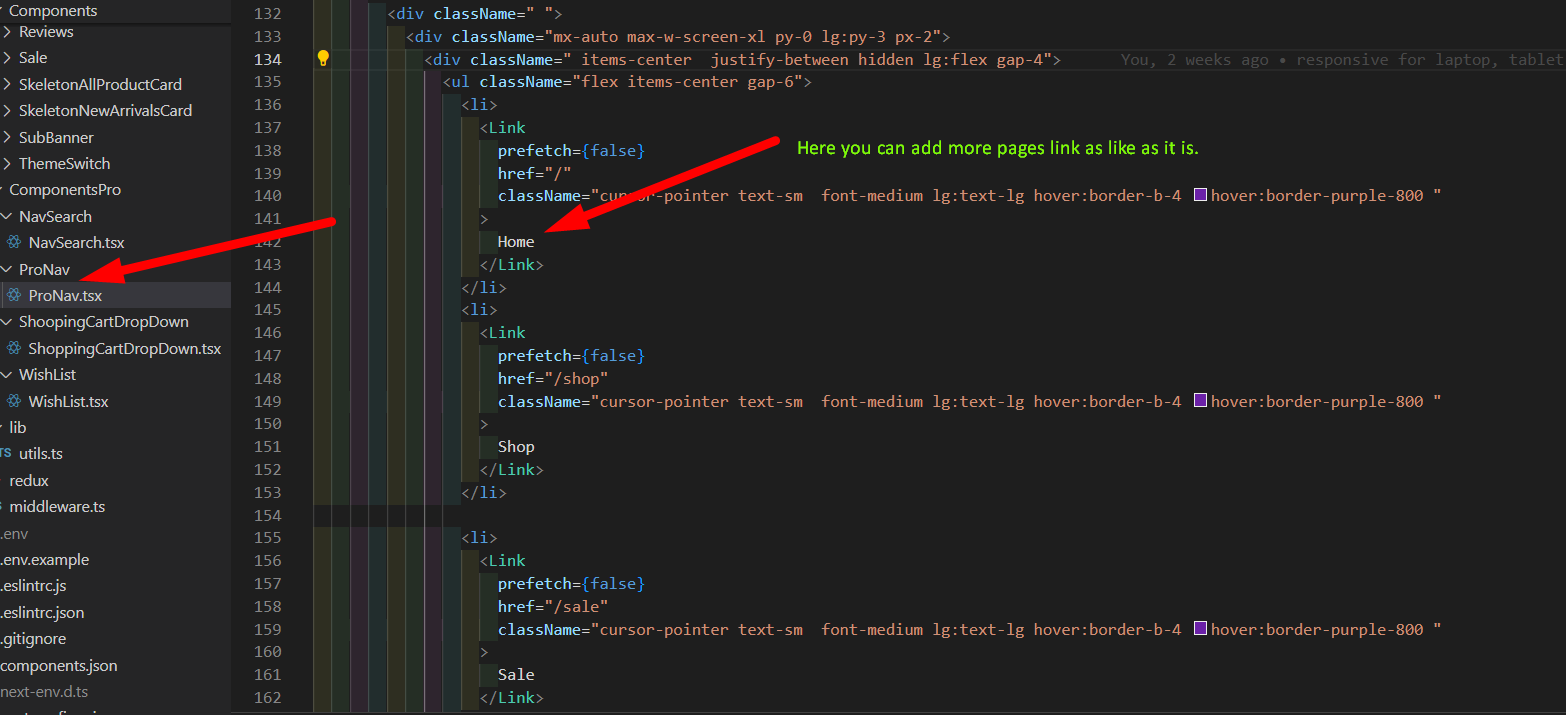
Step-1: Navigate to the ComponentsPro directory in your project structure. Inside, locate the ProNav component. This component controls the layout and functionality of your website's header. You can adjust various aspects of the header, including navigation links, branding elements, and responsive behavior.

Here, you can see an example of the ProNav component structure.
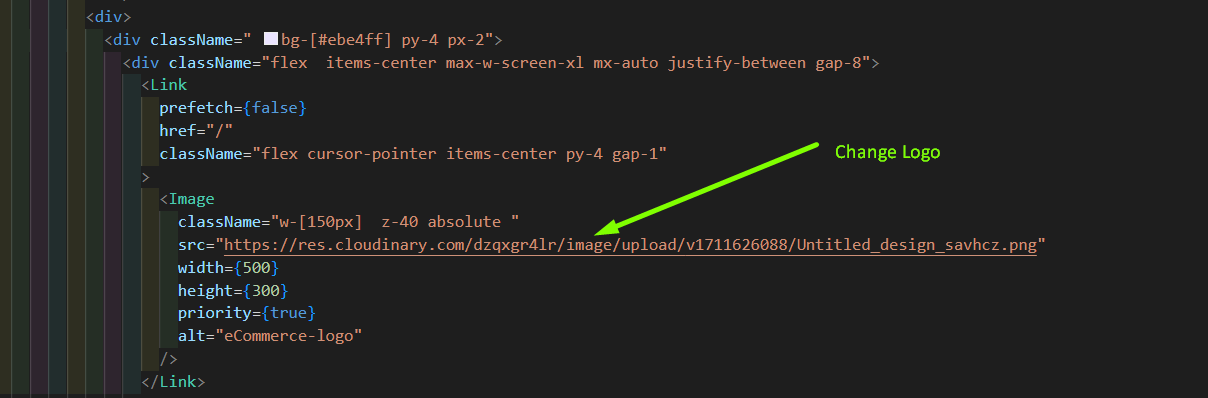
Step-2: Once inside the ProNav component, focus on customizing the header logo. The logo is a key branding element and plays a significant role in establishing brand identity. Locate the section responsible for displaying the logo within the ProNav component code. Update the URL of the logo image to replace the default one with your own logo.

Ensure that the logo is appropriately sized and optimized for display on both large and small screens to maintain visual consistency across devices.