Change e-commerce Footer
Upgrade your e-commerce website's footer by following these steps:
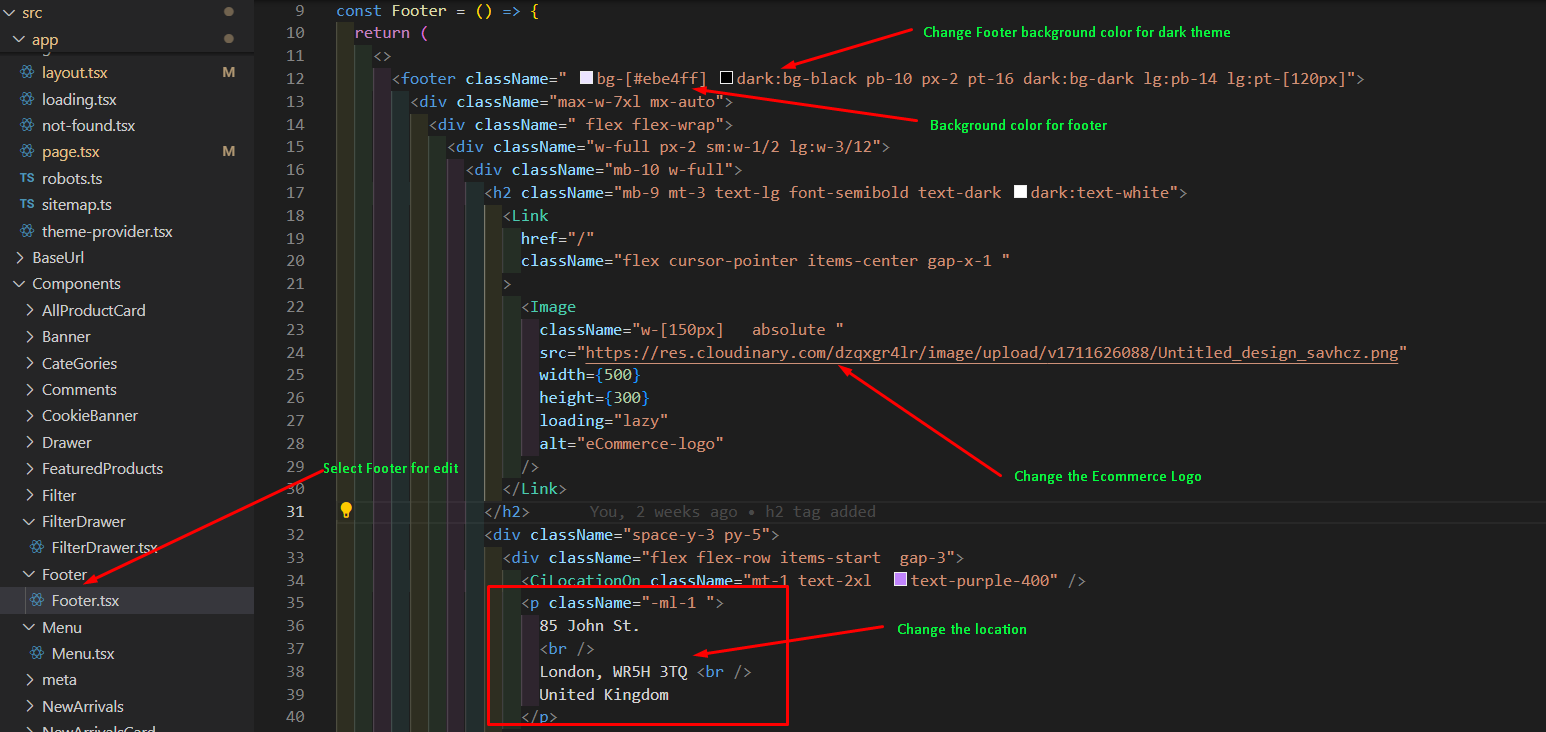
Step-1: Navigate to the src folder in your project. Then access Components followed by /Footer/Footer.tsx. This is where you can modify the footer's appearance, including background color, logo, and location.

Step-2: Within the Footer.tsx file, update the URL of the logo to replace the existing one with your desired logo.

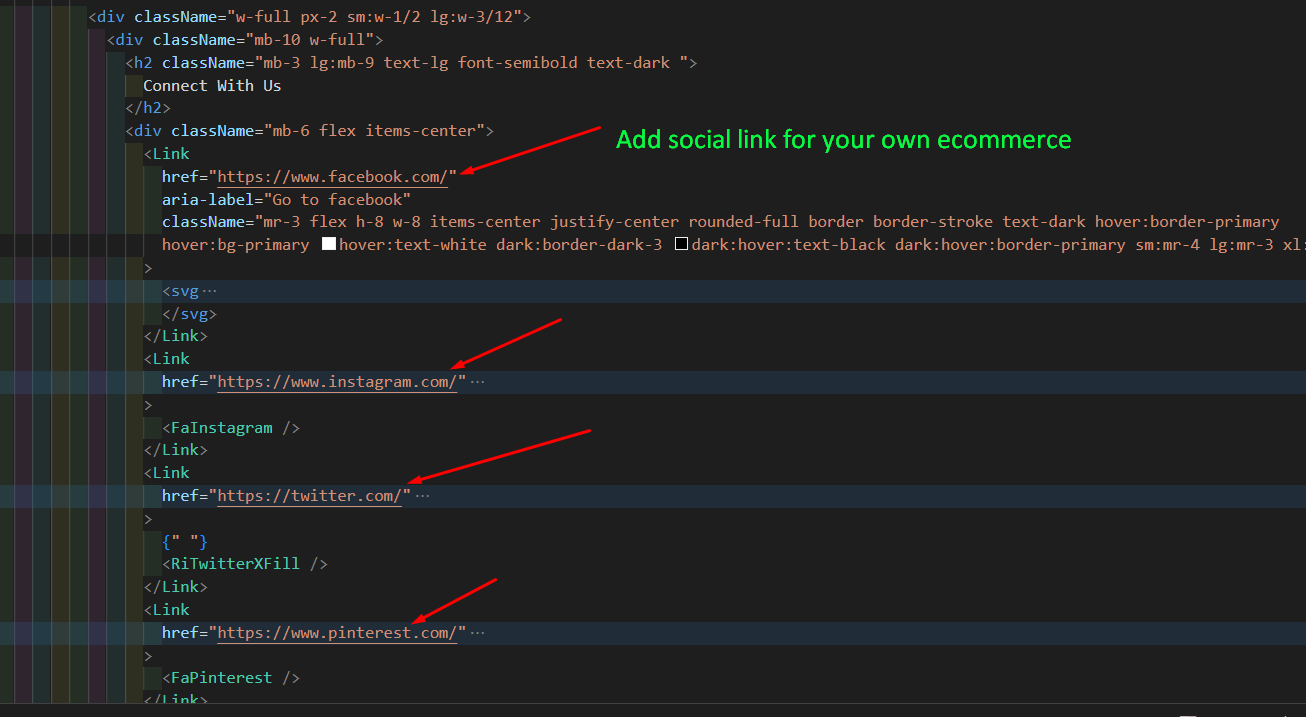
Step-3: Enhance your footer by adding social media links. These links can direct users to your e-commerce store's social media profiles, increasing engagement and brand visibility.

You can include buttons or icons for various social media platforms such as Facebook, Twitter, Instagram, and LinkedIn.
Here's an example of adding a button:
<button>This is a button</button>