Setting up Google OAuth in App
Discover how to implement Google OAuth for user authentication in your application. This article guides you through the setup process for OAuth consent screen, creating OAuth client IDs, and configuring OAuth client libraries to enable seamless authentication with Google accounts. Follow along to integrate Google's robust authentication mechanism into your project, allowing users to sign in securely using their Google credentials.
Previously, we set up Google Cloud Console and obtained the necessary credentials, including the client ID and secret. In this section, we will explore how to leverage these credentials to enable the "Log in with Google" feature in your application.
Step 1: Open Your Project in VSCode
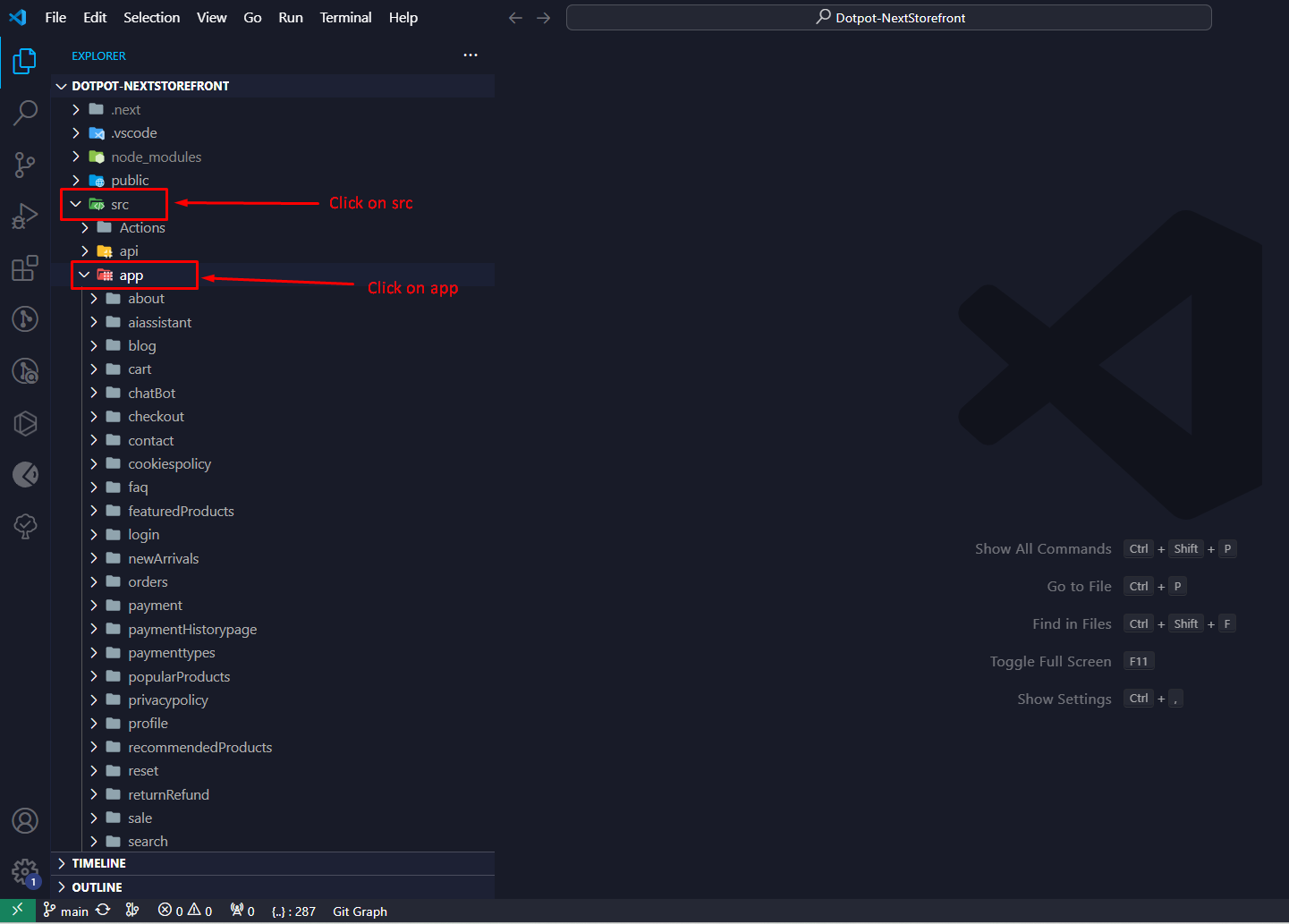
- Open your project in Visual Studio Code (VSCode).
- Navigate to the
srcdirectory. - Within the
srcdirectory, locate theappfolder.

Step 2: Locate the Layout File
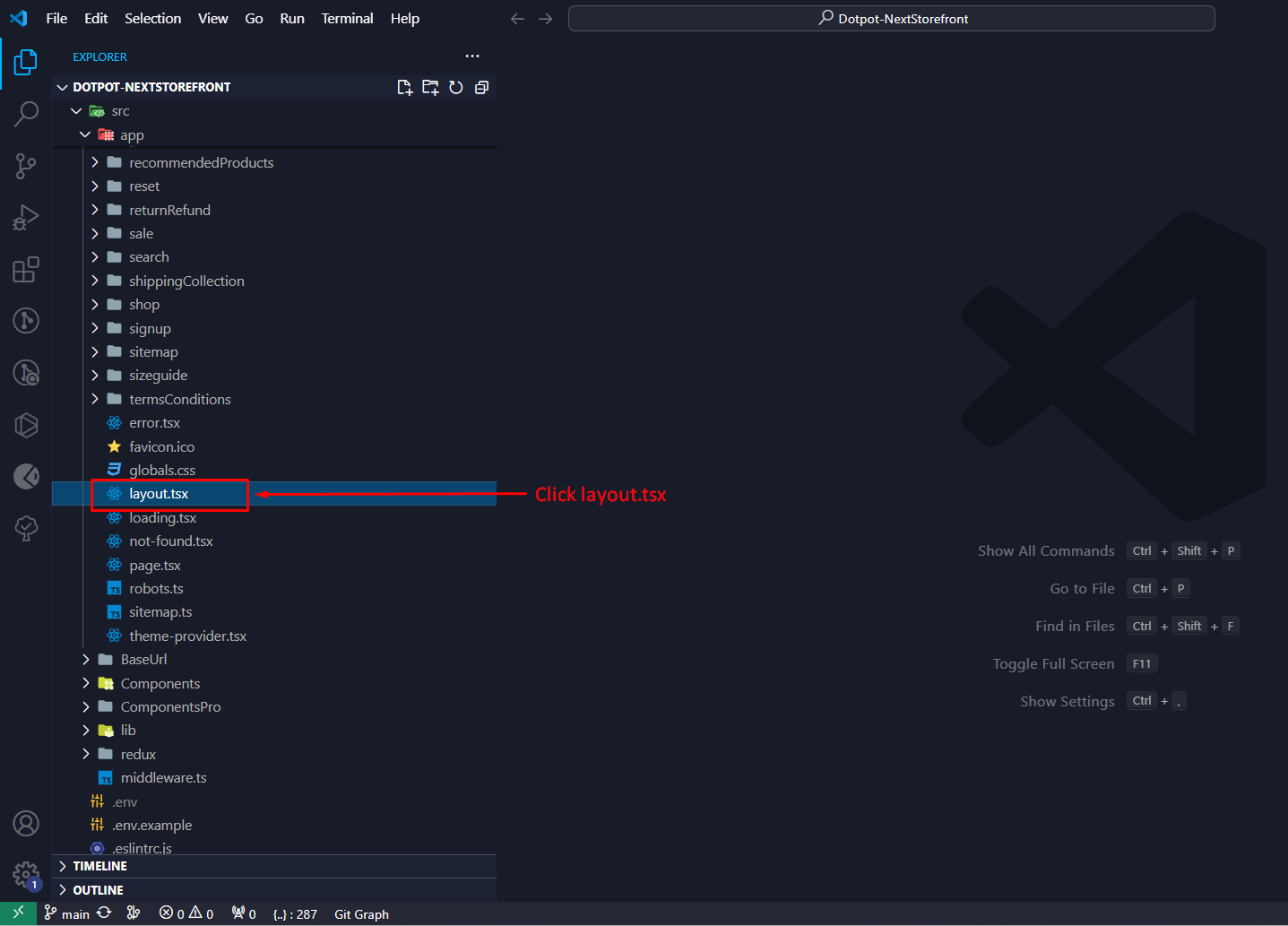
- Scroll down to find the
layout.tsxfile. - Click on
layout.tsxto open it.

Step 3: Configure GoogleOAuthProvider
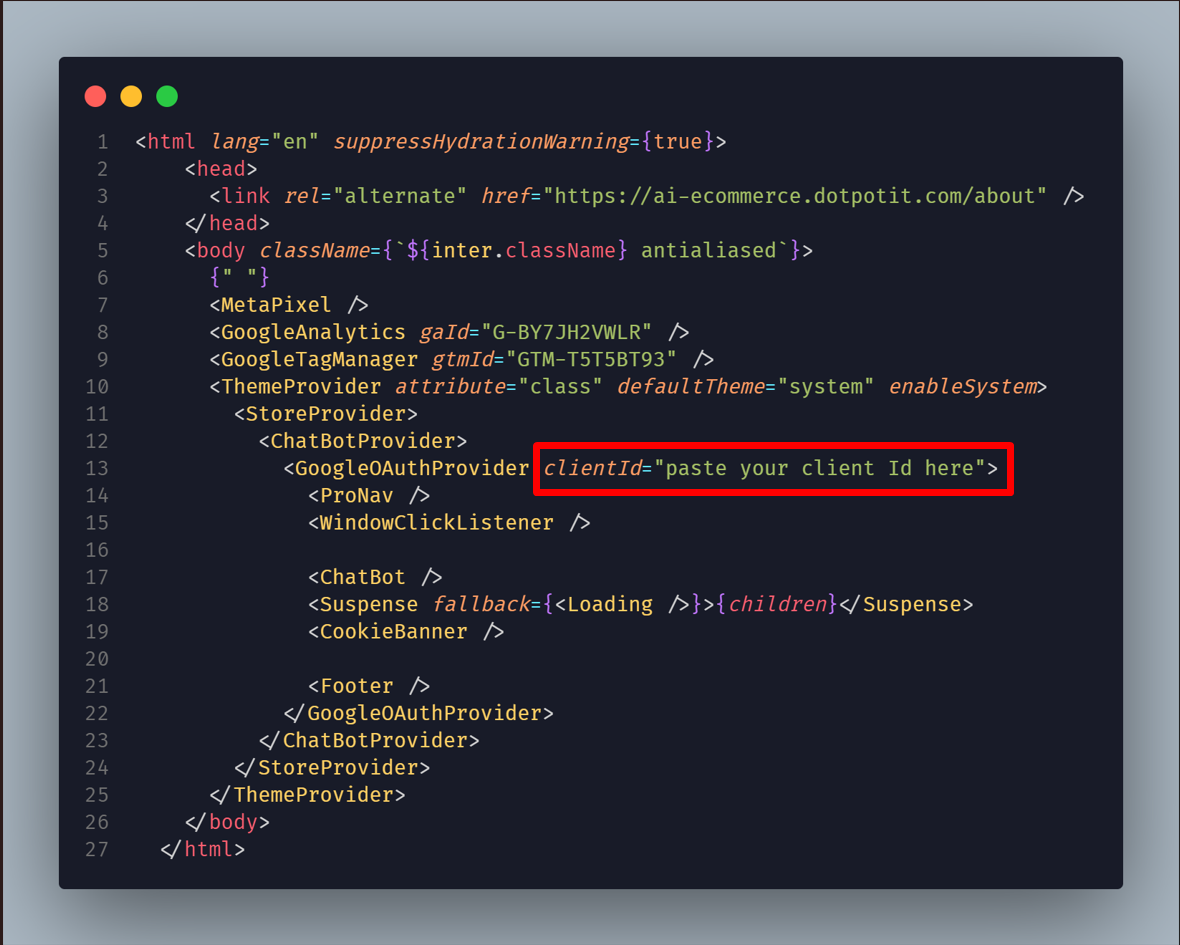
- Inside the
layout.tsxfile, locate theGoogleOAuthProvidercomponent. - Within the
GoogleOAuthProvidercomponent, find theclientIdprop. - Paste your previously copied client ID into the
clientIdprop. - Save the
layout.tsxfile.

Step 4: Verification
- After saving the changes, you have successfully enabled the "Log in with Google" feature in your application.
- Test the functionality to ensure that users can now sign in securely using their Google credentials.
By following these steps, you have seamlessly integrated Google OAuth into your application, providing users with a convenient and secure authentication option.